//Mise à jour le 22/04/2015 :
Le nouvel algo de Google est lancé aujourd’hui, il ajoute la compatibilité mobile d’un site aux critères d’indexation. Dorénavant, si votre site n’est pas responsive ou si vous n’avez pas de version mobile (ce qui est mon cas pour certains de mes sites… pas bien…) vous perdrez des places dans les SERP (page de résultat) de Google, pour l’instant, seulement sur Mobile. //
Au moment ou Google met en place son label « Mobile Friendly » dans ses résultats de recherche, il devient essentiel de rendre son site compatible Mobile.
Pour cela vous devez développer une version mobile de votre site, ou rendre votre site responsive.
Google à mis à notre dispositions des outils afin de tester la compatibilité de nos sites et d’autres qui nous permettrons de les améliorer afin de rendre l’expérience utilisateur plus agréable sur Smartphone.
1 – Outil de test Google : Test compatibilité Mobile
Le premier outil est l’outil « Mobile Friendly » de Google, il vous permet de savoir si votre site est éligible au label « Mobile Friendly ».
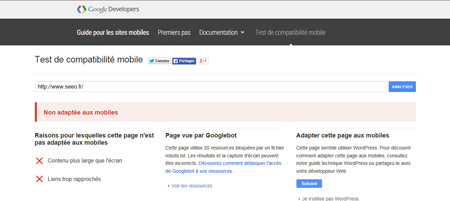
Si votre site n’est pas compatible mobile, cet outil vous remonte les erreurs qui bloquent (cf image ci-contre, et vous donne accès à des informations qui vous aideront à les corriger. Il va même jusqu’à détecter la technologie utilisée sur votre site pour adapter son guide didacticiel en fonction (par exemple avec WordPress).
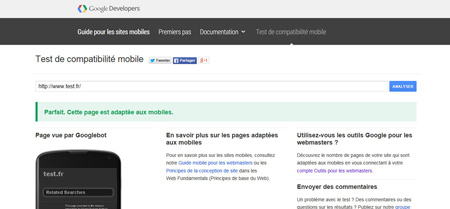
Si votre site est éligible le test vous renvoie le message « Parfait cette page est adaptée aux Mobile et vous montre un aperçu de ce que le GoogleBot voit (cf capture ci-contre).
Vous pouvez également tester votre site page par page afin d’identifier d’où provient vos erreurs plus précisément. Ca m’a permis d’identifier l’article qui posait problème pour Seeo par exemple.

Test de compatibilité avec erreur

Test de compatibilité réussi
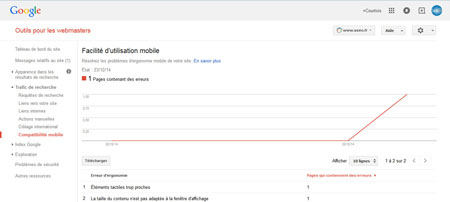
Webmasters Tools
2 – Google Webmasters Tools
Dans les « Webmasters Tools de Google », puis dans la rubrique « Trafic de recherche » et enfin dans la sous-rubrique « Compatibilité mobile », vous trouverez plus de précisions sur les pages qui causent les erreurs remontées par l’outil « Mobile Friendly » présenté ci-dessus.
Il va plus loin que ce précédent outil et vous permet d’identifier là ou les pages qui posent problème.
3 – Site Web Mobile-Friendly
Le troisième outil est le site Mobile-Friendly de Google, il vous donne des pistes afin d’optimiser votre site.
Vous pourrez par exemple découvrir des conseils et la méthodologies à suivre en fonction de la technologie/CMS que vous utilisez, vous verrez la liste de ces astuces et des cms ici.
Site Web Mobile-Friendly de Google
PageSpeed e son onglet Mobile
4 – Google PageSpeed Insights
Google PageSpeed Insights, vous permet de tester la rapidité de chargement de vos pages et vous donne des indications intéressantes sur votre version mobile (et sa version Web également).
Ces critères n’entrent pas en compte apparemment pour le moment dans l’obtention du label Mobile-Friendly, cependant il est intéressant de pouvoir optimiser son temps de chargement, son cache, au niveau codes JavaScript, CSS, HTML et ses images.
Mieux vaut prévenir.
Nous vous conseillons également de consulter notre article sur le label Mobile-Friendly mis en place par Google dans ses résultats de recherche.




6 réponses
Salut, j’ai trouvé votre site par Google, il semble être intéressant. Je l’ai mis dans mes favoris. Merci 🙂
Merci! Ca m’a bien aidé pour tester mon site !
Merci tres utils en plus la mise à jour Google sur la compatibilité mobile c’est aujourd’hui (22/04/2015)
Super, c’est ce que je cherchais !
comment je peux transformer mon site au format mobile
Bonjour,
Tout dépend comment à été conçu votre site. S’il a été conçu via un CMS comme Joomla ou WordPress, il y a de forte chance pour qu’il soit responsive et donc mobile-friendly, si ça n’est pas le cas il vous faudra surement changer le template de votre site.
Si votre site a été fait sur mesure, il vous faudra, soit le rendre responsive (je vous conseille de faire appel à un professionnel), soit le faire refondre entièrement, soit faire développer une version mobile indépendante.
Bonne journée.